전에 마지막이라고 했지만 찾아보니 나스의 기능이 더 있더라고요? 그래서 찾아왔습니다.
이번엔 파일 브라우저라는 기능입니다.
이번건 굉장히 간단합니다.
그전에 만약 omv가 안 깔려 계시다면 나스 만들기 [1] openmediavault(omv) 설치를 보고와주세요.
나스 만들기 [1] openmediavault(omv) 설치
더보기 1. 나스 만들기 [1] openmediavault(omv) 설치 (현재) 2. 나스 만들기 [2] openmediavault(omv) 비번 및 페이지 포트 변경 3. 나스 만들기 [3] openmediavault(omv) 대시보드 설정 4. 나스 만들기 [4] openmediavault(omv)
myeongul.tistory.com
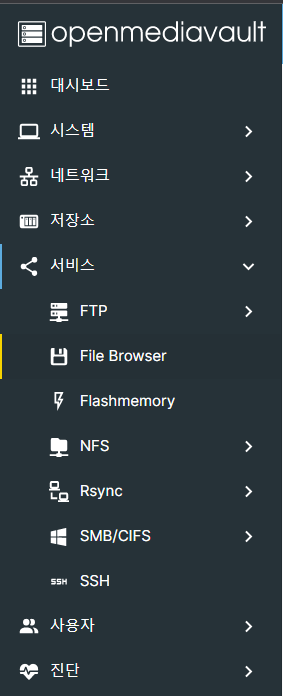
이제 omv페이지로 가셔서 서비스 탭에 있는 file browser탭으로 가주세요.


만약 서비스탭에서 파일 브라우저가 없을 경우 시스템 탭에 있는 플러그인 탭으로 가주세요.
이렇게 플러그인 탭에 오셔서 목록을 내려보시면 openmediavault-filebrowser 라는게 있을겁니다. 이걸 클릭해서 위에 다운로드 버튼 누르시고 컨펌 버튼 누르시고 확인 해주시면 됩니다.



자 그럼 다시 서비스탭에 있는 File Browser탭으로 가주세요.
그전에 잠깐 공유 폴더를 만드시지 않으셨다면 나스 만들기 [4] openmediavault(omv) 공유 폴더 만들기를 보고와주세요.
나스 만들기 [4] openmediavault(omv) 공유 폴더 만들기
더보기 1. 나스 만들기 [1] openmediavault(omv) 설치 2. 나스 만들기 [2] openmediavault(omv) 비번 및 페이지 포트 변경 3. 나스 만들기 [3] openmediavault(omv) 대시보드 설정 4. 나스 만들기 [4] openmediavault(omv) 공유
myeongul.tistory.com
자 이제 설명을 하자면

첫번째는 포트입니다 그대로 놔두셔도 상관없으나 포트포워딩또는 DMZ설정을 하실거라면 바꿔주시길 바랍니다.
그리고 두번째는 ssl인증서인데요 이것도 마찬가지로 포트포워딩 또는 DMZ설정을 하실거라면 넣어주시길 바랍니다.
세번째는 공유폴더 지정입니다. 이곳에는 사용하실 공유폴더를 넣어주시길 바랍니다.
그런다음 UI열기 누르시면 해당 페이지가 보이실텐데요.

초기 아이디와 비번은 둘다 admin입니다.

아마 접속하시면 해당 폴더가 보일껍니다.
일단 Setting에 갑시다. 그럼 밑에 화면이 보일껀데요.

여기서 language를 한국어로 바꾸고 비밀번호도 보안을 위해 바꿉시다.
그리고 사용자 관리로 가셔서 신규 버튼을 눌러줍니다.

누르시면 밑의 화면이 뜨실텐데 여기서 우리는 새로운 사용자를 만들수 있습니다.

사용자 이름은 아이디입니다. 그리고 범위는 그냥 원하는 폴더로 지정해주세요.
만약 사용자를 수정 하고 싶으시다면 사용자 관리탭에서 사용자 항목에 연필 모양이 있을겁니다. 거기서 수정이 가능합니다. 위와 같은 화면이 나오며 아이디 비번 모두 변경이 가능합니다.
그리고 메인 화면으로 오셔서 파일을 클릭하시면 아래화면과 같이 아이콘이 더 뜰텐데요.

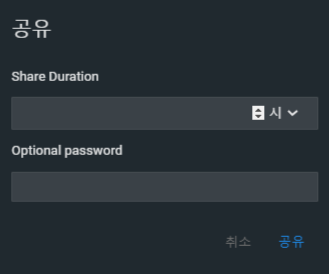
공유 버튼을 누르시면 아래와 같은 화면이 뜨실텐데요.

위에 항목은 얼마나 오래 공유할것인지이며 아래 항목은 비밀번호 설정입니다.
둘다 선택사항이며 공유시간을 설정 안할시 영구적으로 공유가 가능하고 비밀번호를 설정 하지 않을시 비밀번호를 치지 않아도 링크만 있으면 다운로드가 가능해집니다.
그렇게 하면 아래와 같이 나옵니다.

그리고 휴지통 옆에 있는 복사하기 키를 누르고 그 링크를 타면

아래와 같은 화면이 나옵니다. 여기서 다운이 가능합니다. 그리고 모자이크 된 부분은 바로 다운이 되는 QR코드이니 참고해주세요.
그리고 공유하는걸 취소하고 싶으시면 설정에 share management가셔서 휴지통버튼을 눌러서 지워주시면 됩니다.
이상으로 이번 포스트는 마칩니다. 다음 포스트 소재가 있으면 돌아오겠습니다. 그동안 다른글로 찾아보아요~!
'라즈베리파이 > omv 나스' 카테고리의 다른 글
| 나스 만들기 [6] 네트워크 공유 폴더 만들기 (0) | 2023.01.01 |
|---|---|
| 나스 만들기 [5] openmediavault(omv) 계정 만들기 (0) | 2023.01.01 |
| 나스 만들기 [4] openmediavault(omv) 공유 폴더 만들기 (0) | 2023.01.01 |
| 나스 만들기 [3] openmediavault(omv) 대시보드 설정 (0) | 2023.01.01 |
| 나스 만들기 [2] openmediavault(omv) 비번 및 페이지 포트 변경 (0) | 2023.01.01 |
| 나스 만들기 [1] openmediavault(omv) 설치 (0) | 2023.01.01 |